从0开始的VSCode+GitHub的工作环境架设!–以Windows10 64位中文版为例(一)
1. 下载和安装
首先,点击下面的链接
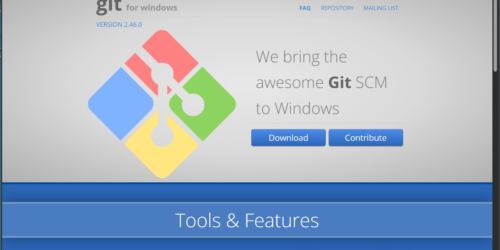
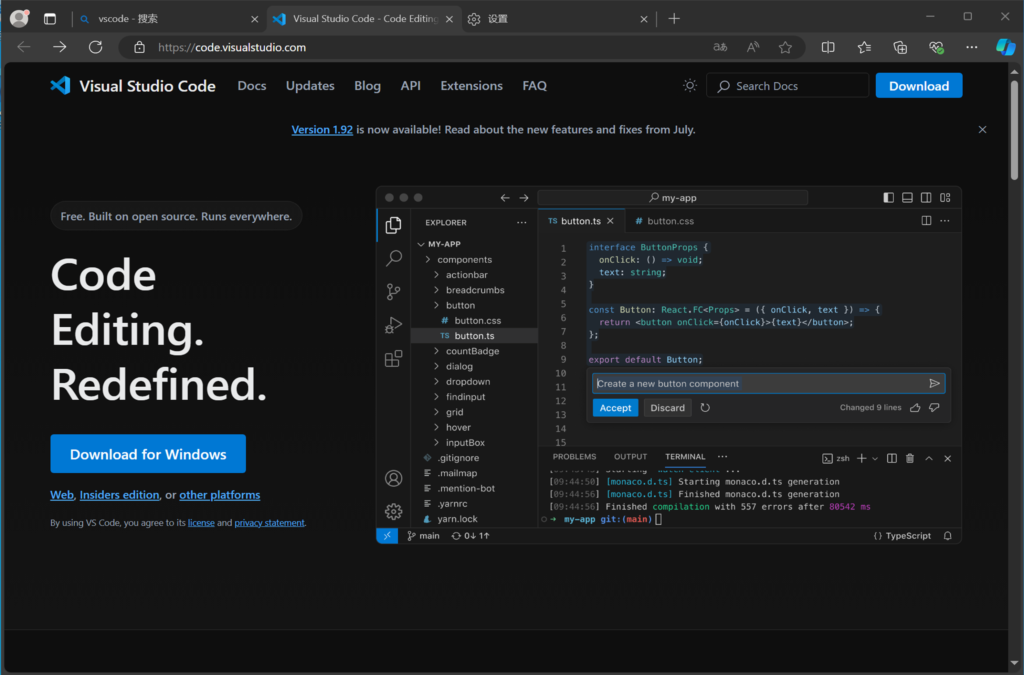
不出意外的话你应该会看到下面的画面。点击左侧的下载按钮

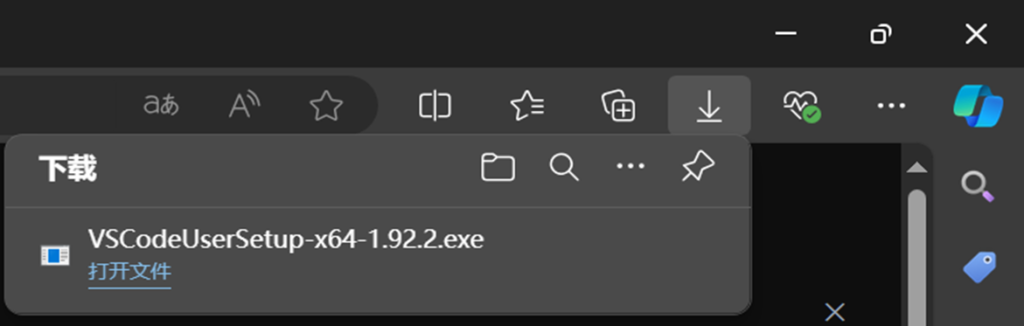
然后你就会得到这样一个安装包。点击打开它

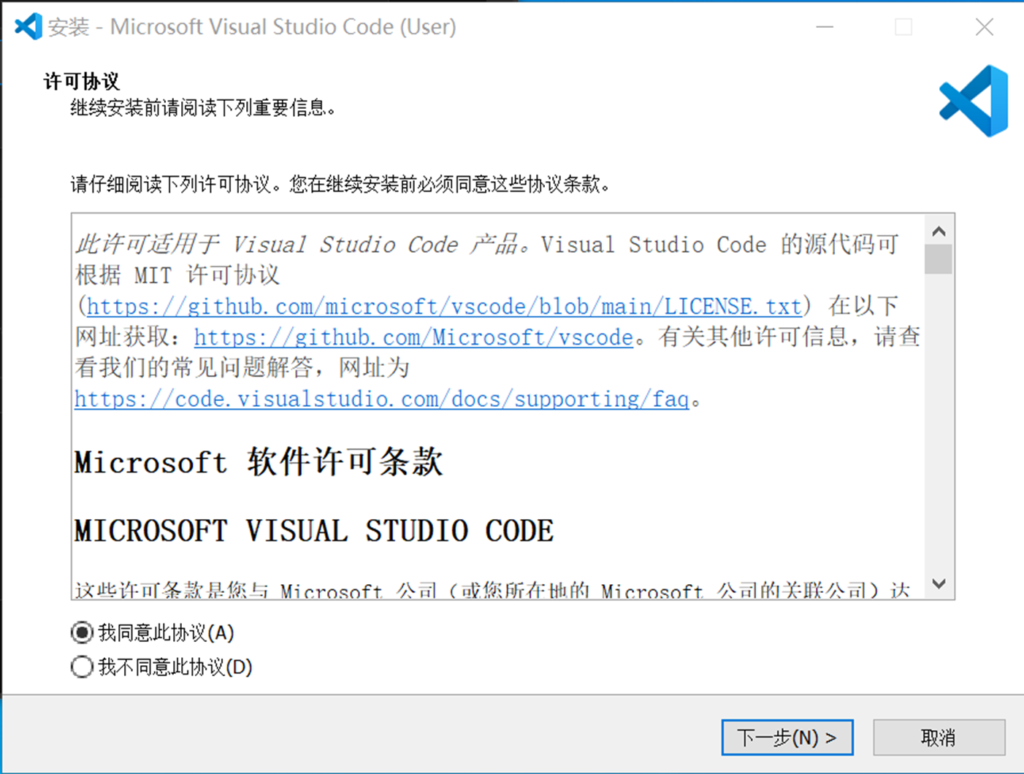
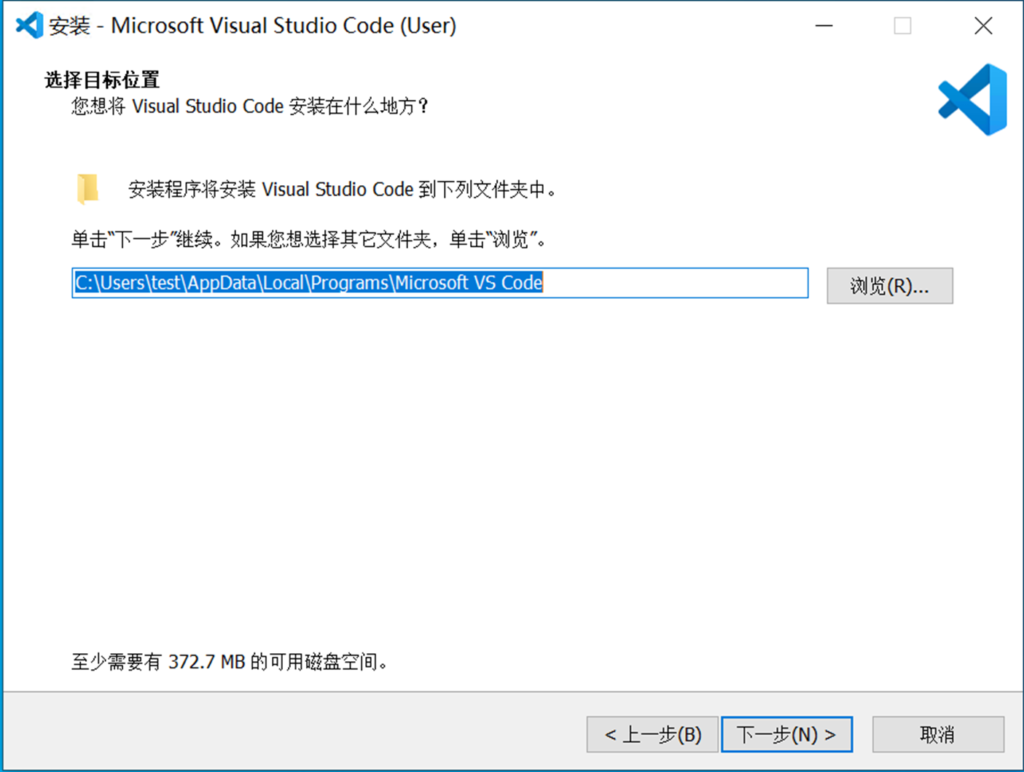
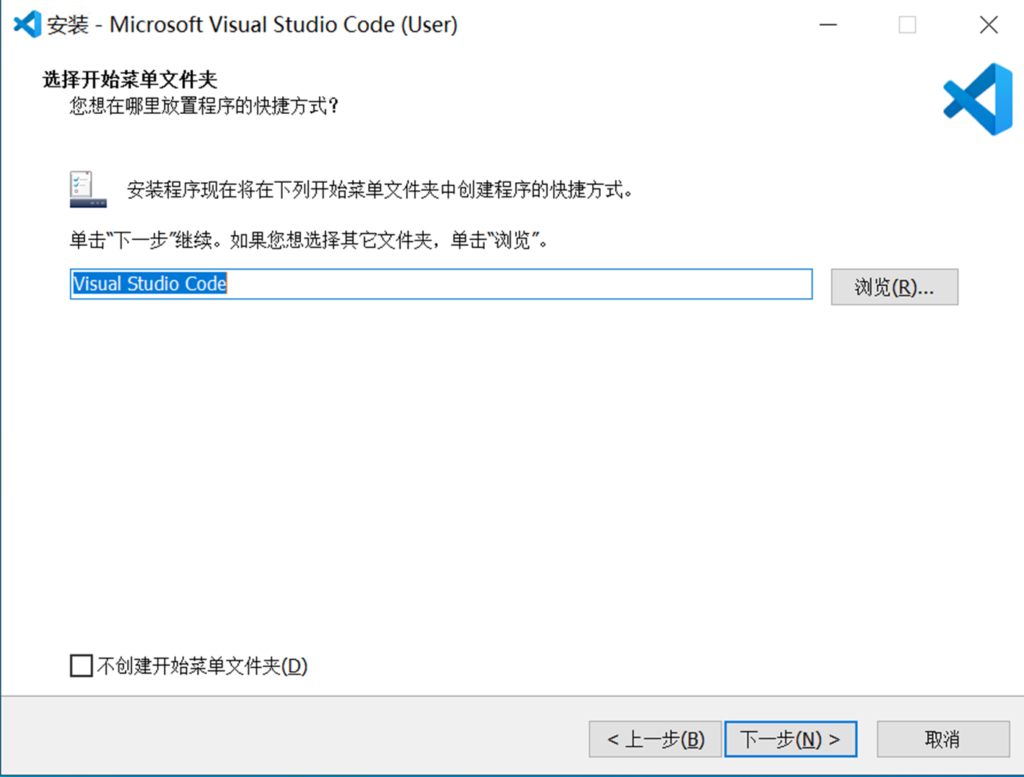
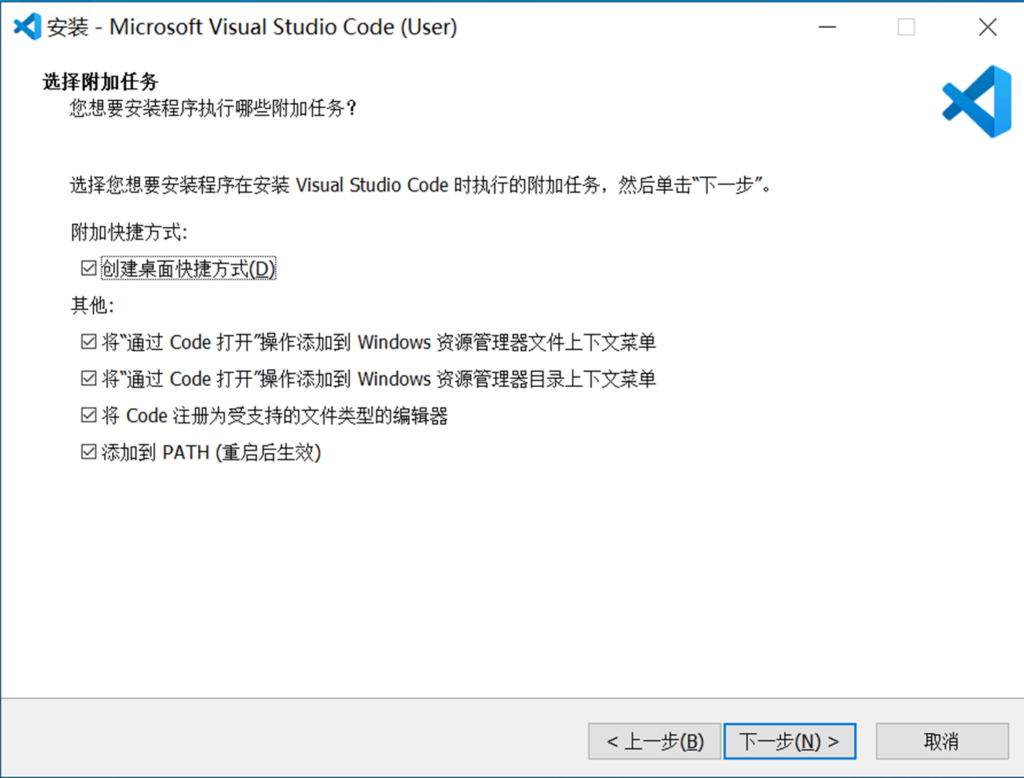
然后就是一路下一步



这里基本上没什么好犹豫的。如果实在搞不定的话就闭着眼我全都要吧。



等安装完成后,直接勾选启动,完成后直接启动。

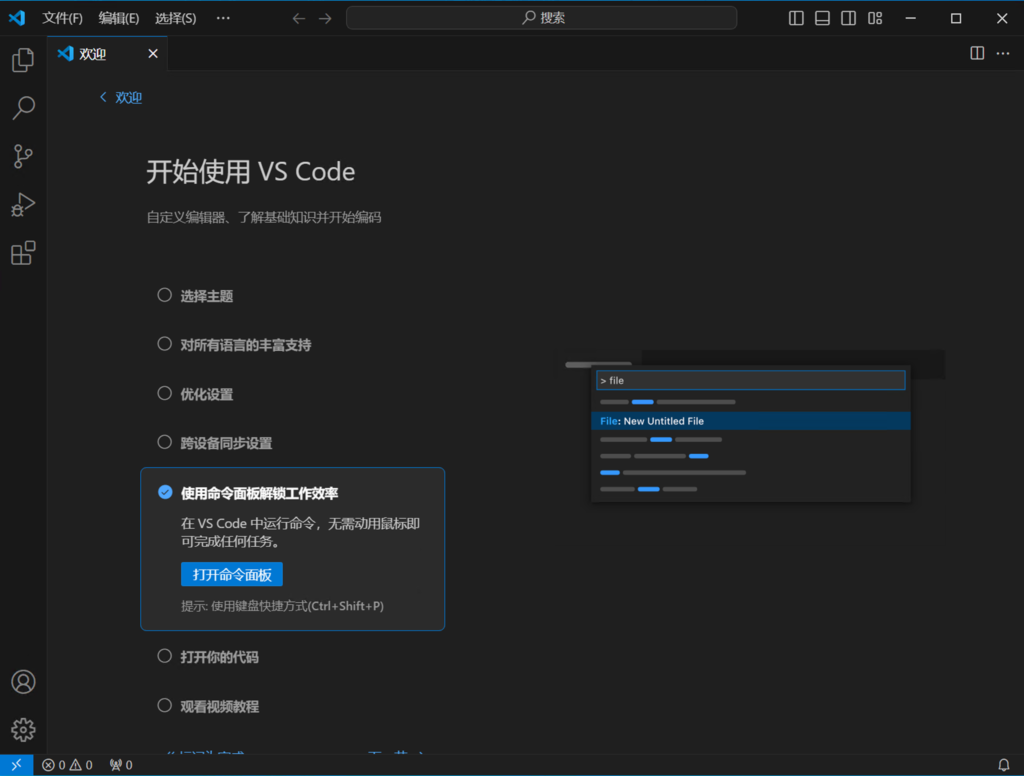
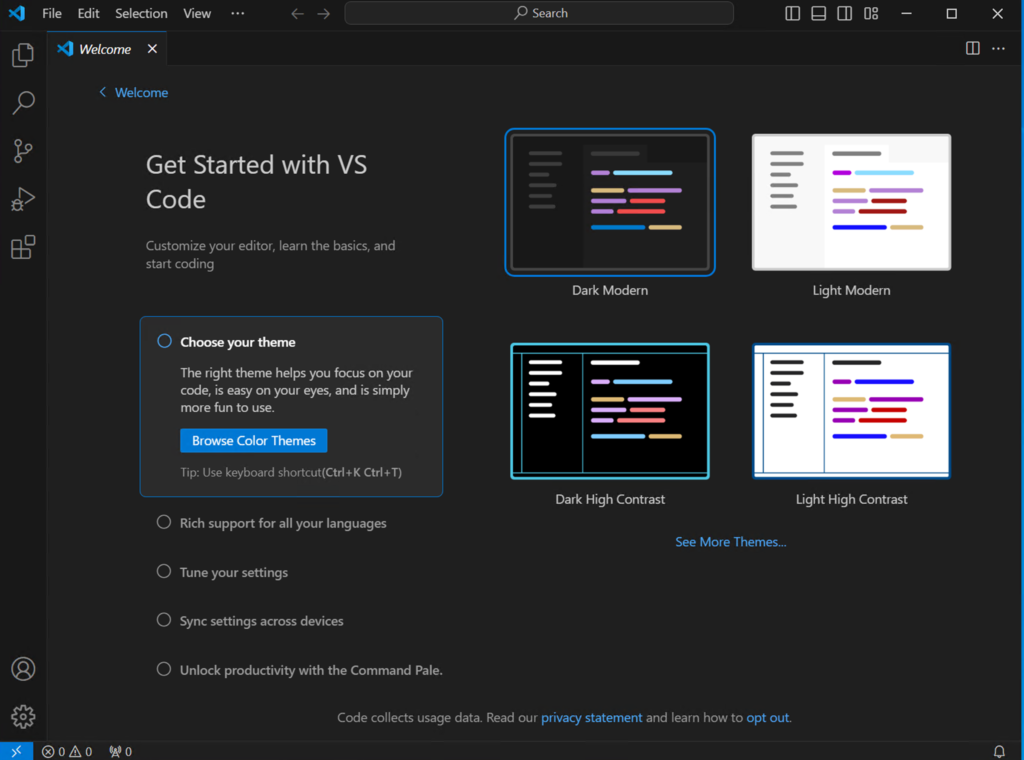
然后你应该会看到下面这个界面。是英文的。

2. 界面的中文化
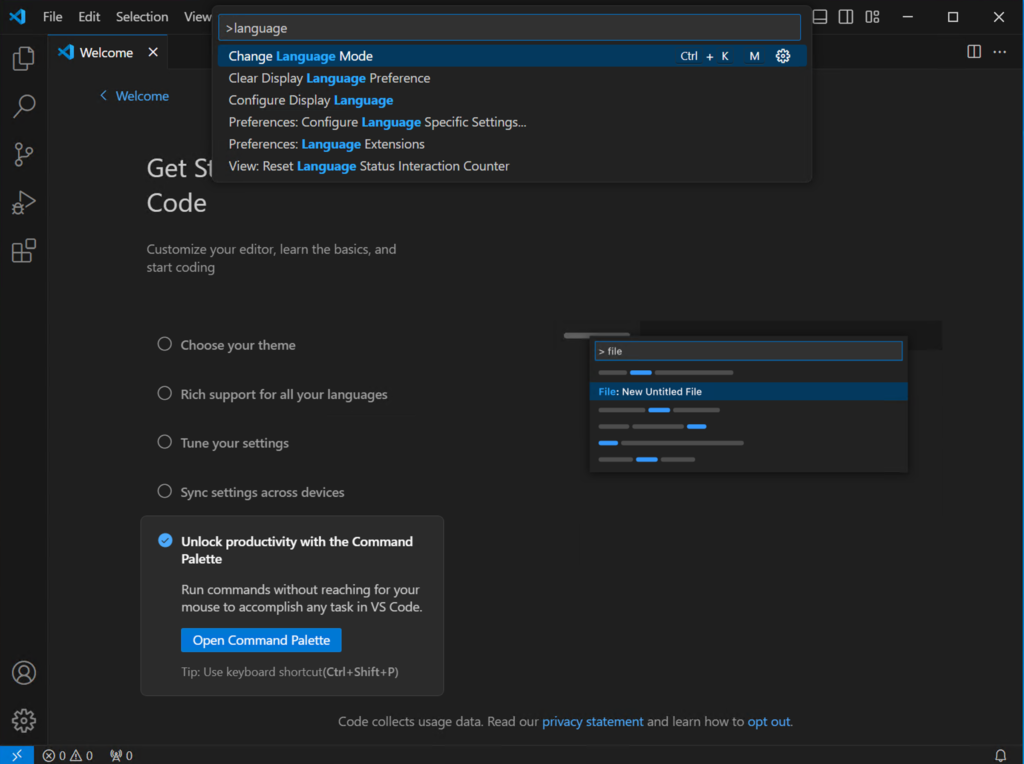
主题我们随便选就好,我们直接跳到“Unlock productivity with the Command Palette”这一项,点开“Open Command Palette”。这时候画面中间会出现一个输入栏,我们在里面键入“language”,然后选项联想会出现“Configure Display Language”这个选项,点他!

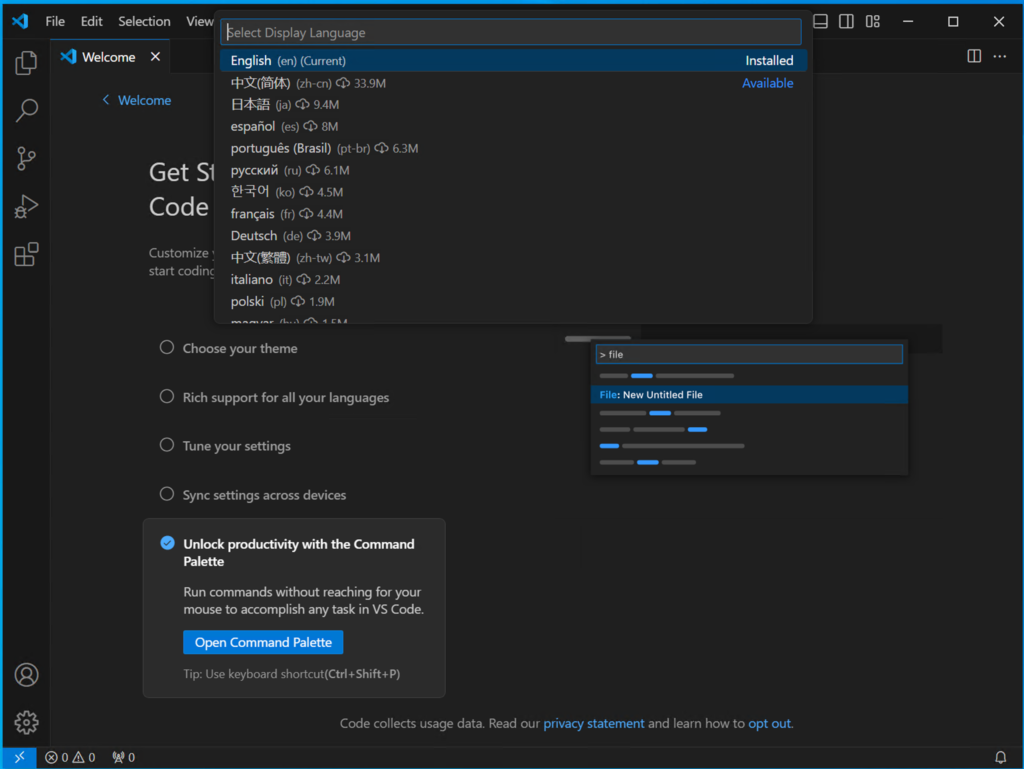
然后就会出现中文选项,点他!

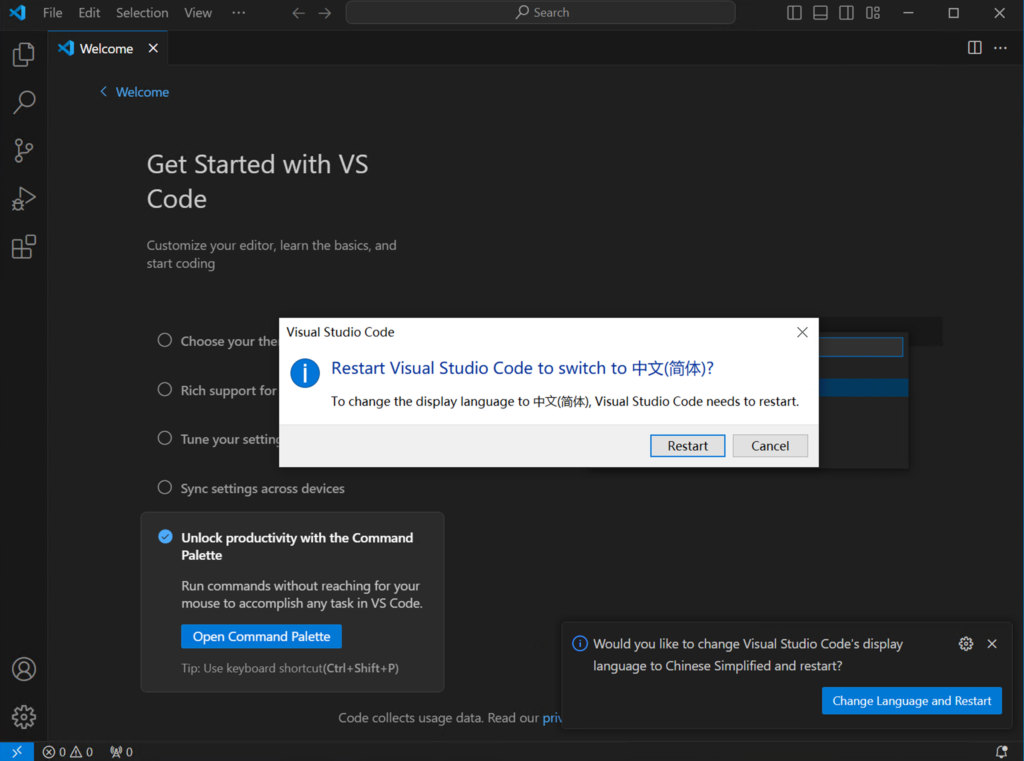
等读取完成之后会提示重启程序以便应用设定,点击重启。

然后你就可以看到中文的界面了!