从0开始的VSCode+GitHub的工作环境架设!–以Windows10 64位中文版为例(四)
下面我们来正式开始我们的代码提交之旅
首先,我们要确定的一个大前提就是:除非特殊情况,你都不应该直接修改main分支的代码。
在此前提的基础上,我们要遵循下列的规定以便让代码的协作更愉快。
- 每次启动代码编辑器时,拉取代码库的更新信息保证在最新的基础上进行修改。
- 完善自己的Git author, Git commiter信息。
- 为自己的修改专门切一条分支出来
可能一开始还不好理解,下面我们一边说操作一边说背后的理由方便大家理解。
首先我们来说每次启动代码编辑器时的拉取操作。
动工前先拉取
出于种种原因,我们在上个步骤中克隆到本地的代码仓库并非自动更新的。这就意味着,如果我们不确定本地的代码仓库是否是最新的情况下就以此为基础来切分开自己的分支(Branch)的话,将导致很多不愉快的情形。例如,可能会忽略掉其他团队成员或你自己在远程仓库中已经提交的最新更改。这可能会导致你在进行开发时与团队其他成员的工作脱节,最终导致合并冲突或功能失效。不光如此,你所编写的代码可能在你拉取最新代码后需要进行大量调整,甚至重新实现。这不仅浪费了开发时间,还可能导致不必要的重复劳动。
因此,我们需要在切分支之前进行一个拉取最新内容到本地的操作。
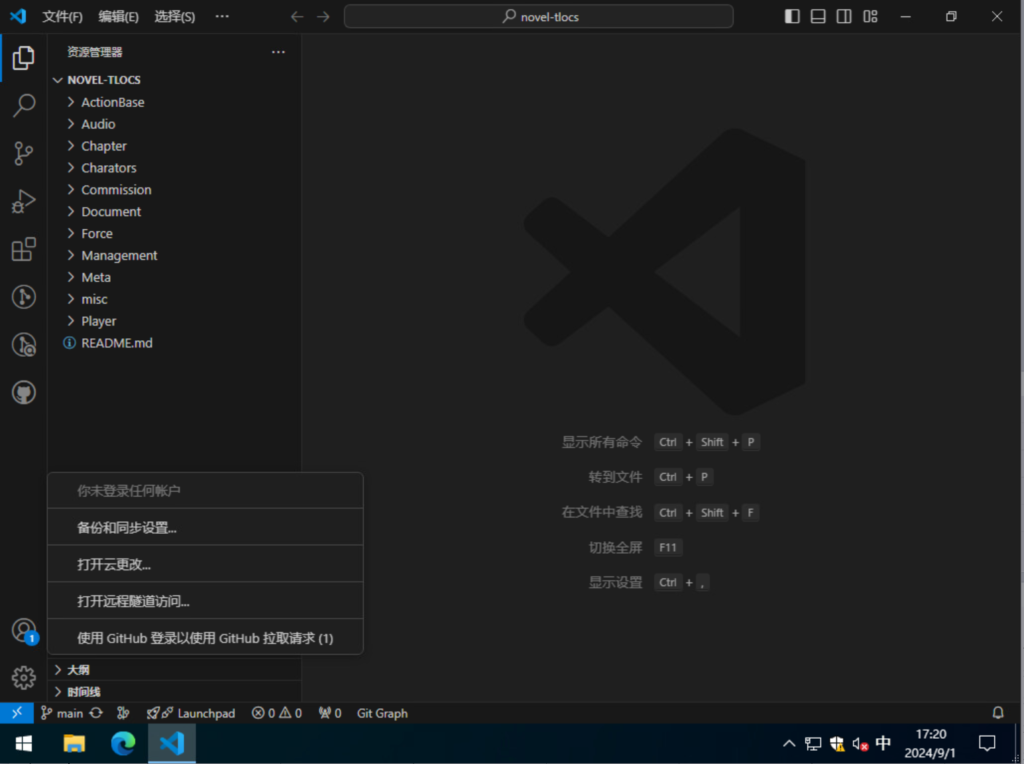
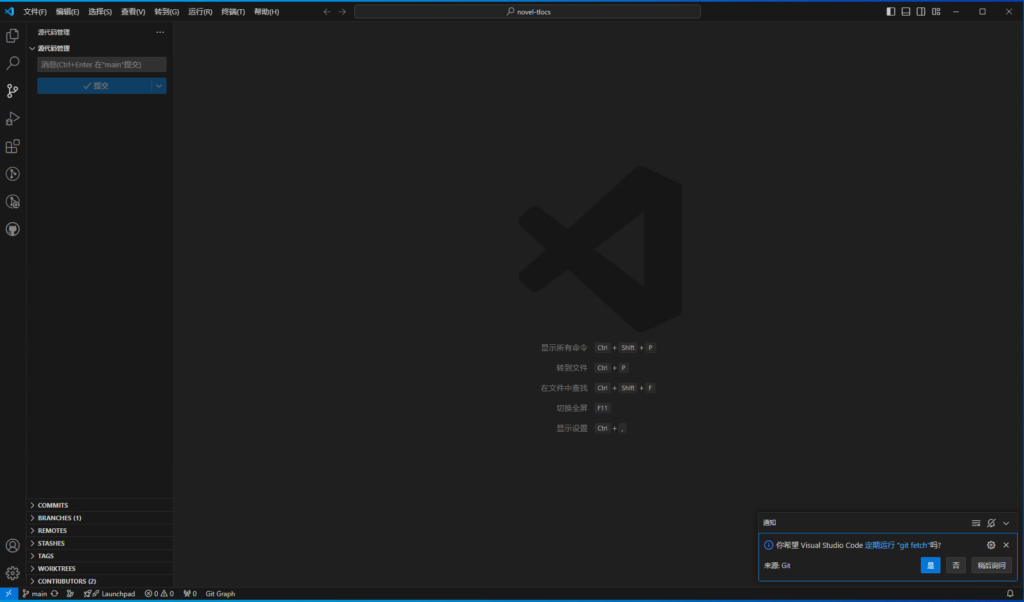
首先,我们打开VSCode。在上一步骤中如果你隔天打开VSCode,大概会有下面这样的提示在左侧下方的用户图标上出来。点击它,我们来点击“使用GitHub登录以使用GitHub拉取请求”。

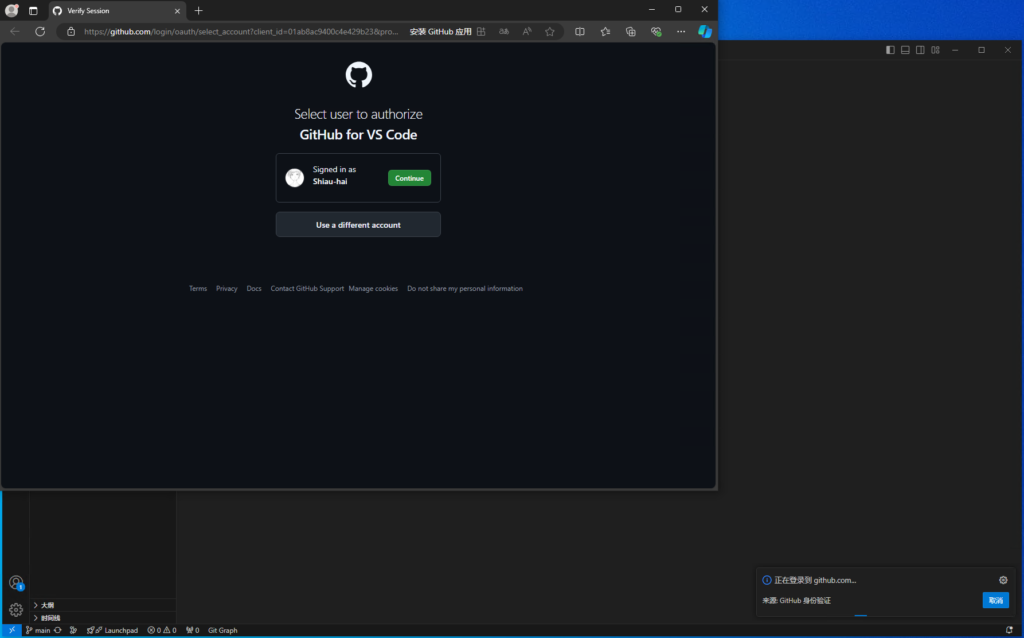
然后我们会跳转到GitHub的认证页面,我们点击”Continue”来完成认证。



经过上述步骤完成到GitHub的用户账户验证之后,然后我们就可以开始拉取了。
点击左侧的”Git”菜单,把中间的所有标签折叠后,找到“源代码管理”这个标签,我们展开它。
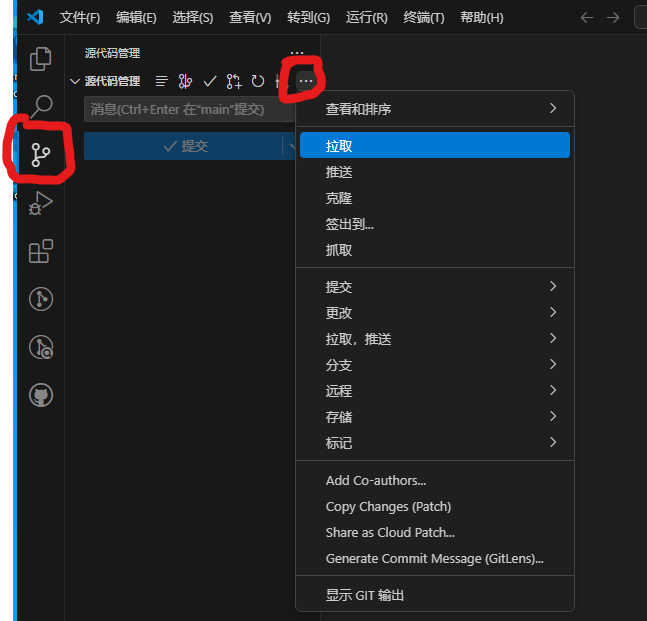
然后这个标签的右侧有个…,我们点击它,从菜单中选择“拉取”

然后,左侧的Git菜单图标上会出现时钟标志,源代码管理标签下方也会出现移动光标动画效果,这表示拉取操作正在后台进行中。

题外话,如果VSCode右下角出现提示询问“是否希望让VS Code定期运行git fetch”,这里我们点“是”。这样将会让VSCode定期检视远程代码仓库跟本地仓库的差异,如果有差异的话我们将得到通知。当然这并不意味着从此代码仓库就可以自动更新了,代码仓库依然需要手动执行类似上面的拉取操作来将更新内容下载到本地以消除差异。

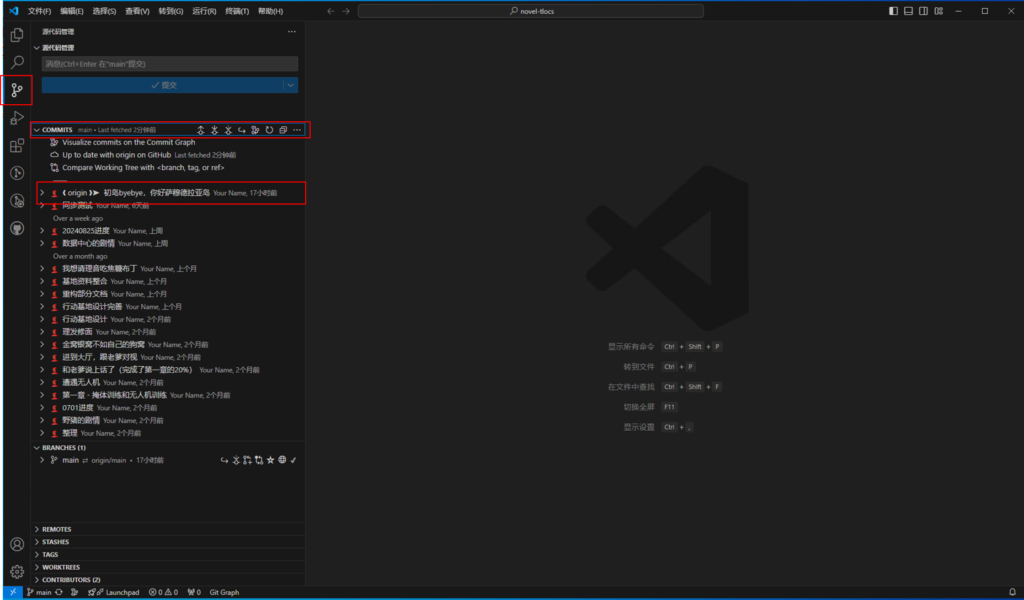
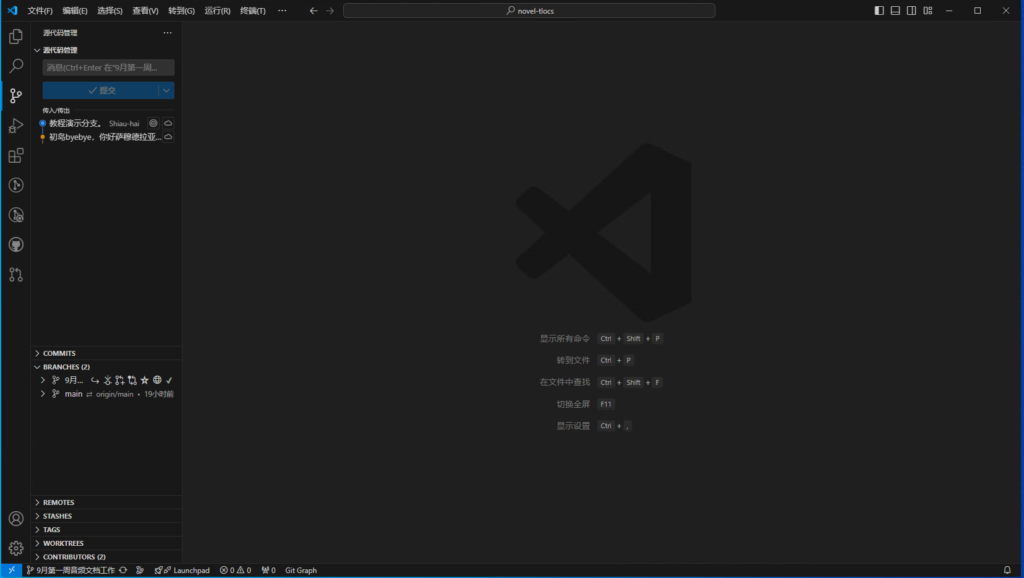
好的我们回到刚才的话题。当后台的拉取操作执行完之后,我们折叠“源代码管理”标签后,展开“COMMITS”标签,如果在我们上次执行完克隆代码库的操作之后,远程的代码库有了新的提交内容,这里可以看到。于是可以看到17小时前的这次提交。

到这里,我们就确保了第一步,本地代码库是最新的了。下一步,我们来完善自己的提交者信息。
自报家门,为自己的代码负责
一般来说,就算啥也不定义,只要GitHub的认证信息是有效的,你的代码提交依然可以传递到远程代码仓库进行审核和合并操作。但当审核者打开合并请求时,因为没有完善提交者信息,提交者会显示为“Your Name”(你的名字?)喂,那个刷新海诚电影的,把他架出去。

这会导致,根本没办法区分哪一段是谁写的。人少的时候还可以挨个去问,人多了起来文件多了起来以后就会很麻烦。所以我们有必要去完善提交者信息。

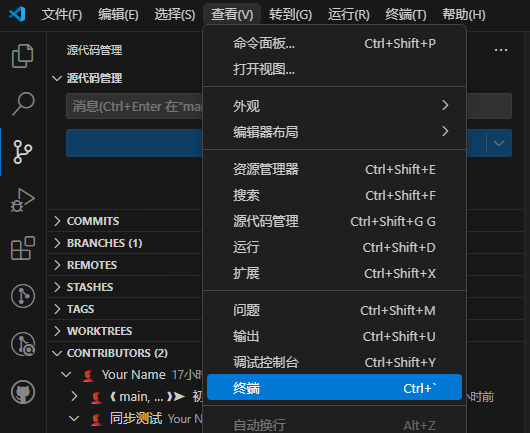
为了定义提交者信息,我们要用到几行命令,所以,我们先打开终端。点击VSCode菜单栏上的“查看”,然后点击“终端”。

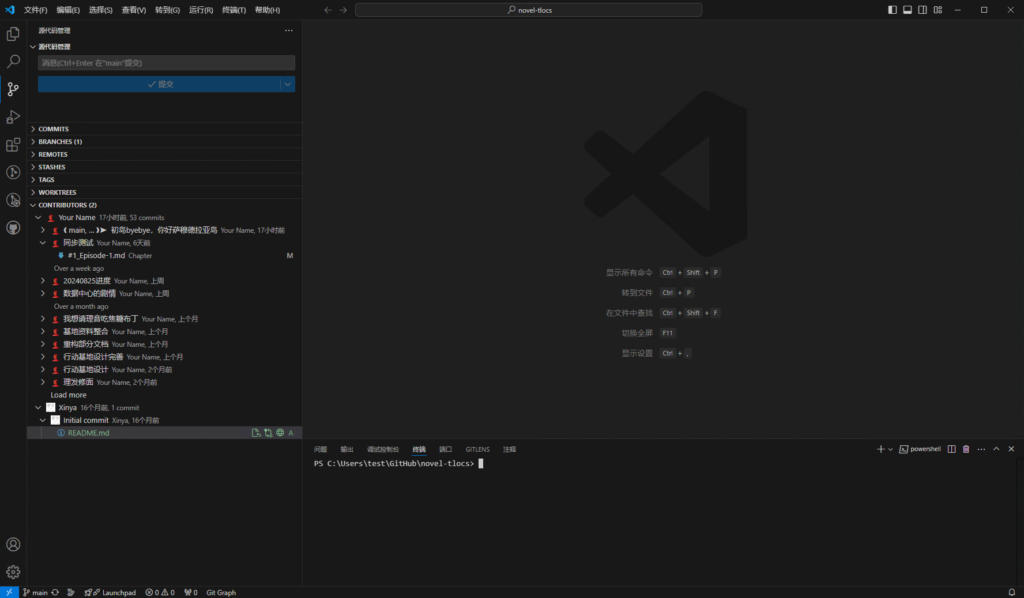
这时候,窗口的右下方应该会出现一个命令行终端。如下图所示。

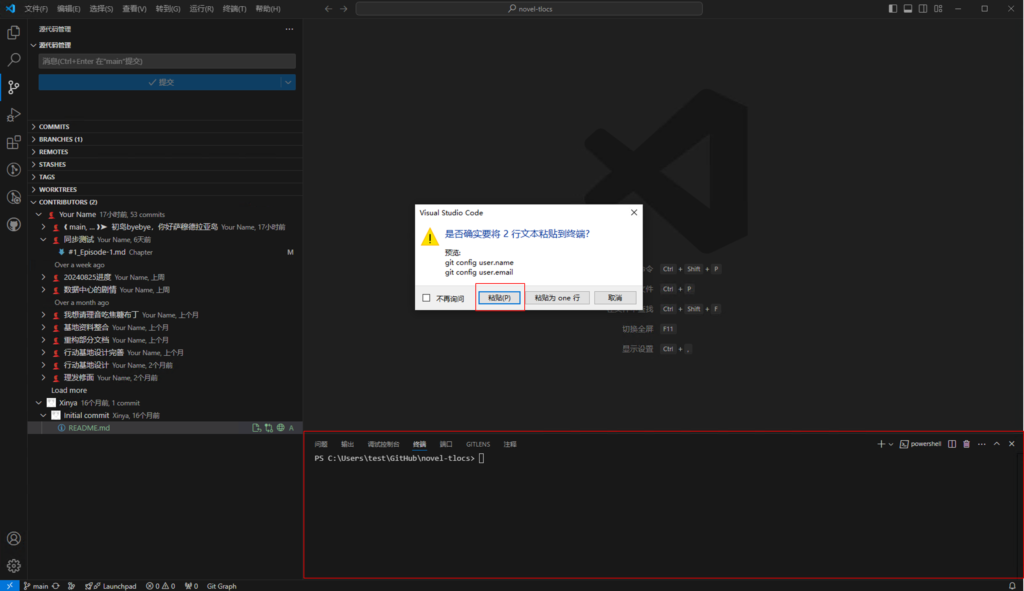
下面,我们把下面这两行命令复制,然后右键点击命令行终端小窗的任意空白处,然后点击粘贴。
git config user.name
git config user.email
如果有一行命令没有执行的话就多按一次回车键。
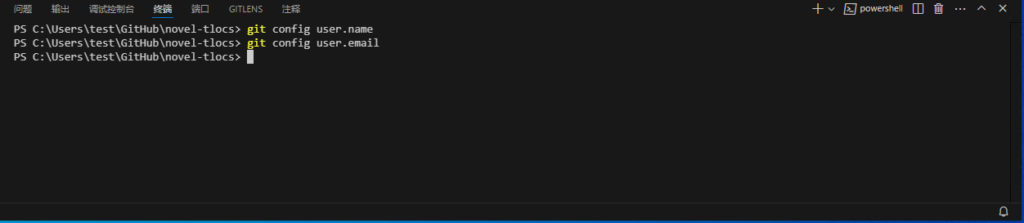
如果不出意外的话应该会什么也没有发生,如下图所示。这是因为,自从安装Git以及设置了GitHub代码仓库以来,还没有对当前目录或者全局环境进行提交者信息的定义。

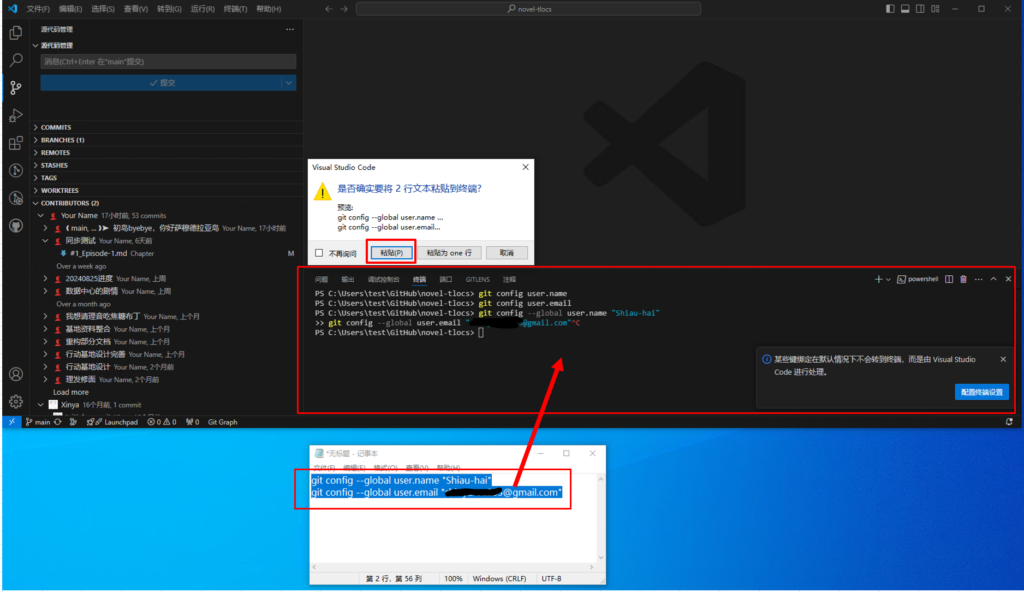
如果你同时参与多个代码仓库的编辑并且需要同时管理很多个提交者身份,那么建议不要更改全局设置,反之,如果你只参与了这一个项目,那你大可以只设置全局设置。下面,我们就来只设置全局设置。复制下面的信息,然后把”你的GitHub用户名”和”你的GitHub邮箱”替换成你实际的GitHub用户名和GitHub邮箱。然后像刚才一样粘贴到VSCode右下方的终端窗口中。
git config –global user.name “你的GitHub用户名”
git config –global user.email “你的GitHub邮箱”

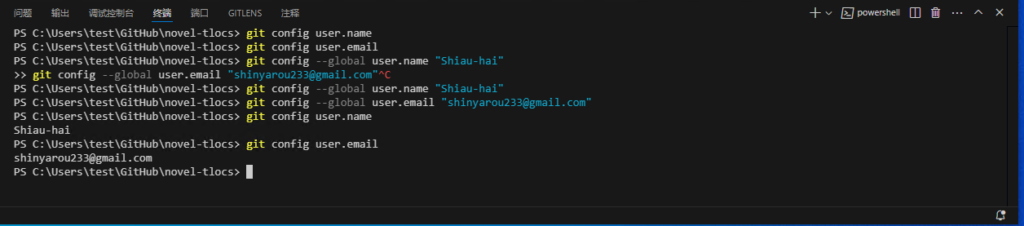
然后,在执行完上述操作之后我们重新键入
git config user.name
git config user.email
这样应该就会返回刚才我们定义的提交者用户名和邮箱。如果这两个都是正确的用户名和邮箱,我们的提交者信息就算完善了。可以开始从主分支开一条我们自己的分支了。

创建分支
上面扯了这么多,重头戏还是要属分支。
接下来回到左侧菜单栏Git下的“源代码管理”标签,我们点击…开启菜单,从菜单中选择“分支”下的子菜单中的“创建分支”

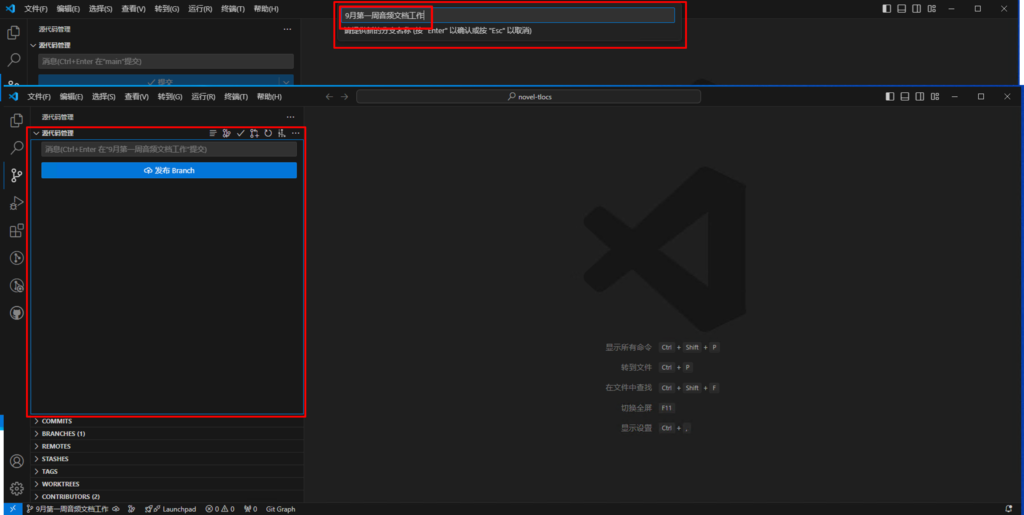
然后中央上方的输入框会要求你提供创建的分支的分支名。比如你是一个项目的音频负责人,你需要切一条分支出来用以修改主分支下的音频文档或新增音频文档,你可以给分支取名为“9月第一周音频文档工作”之类的,怎样都好啦,符合你们项目组的命名规则就好。
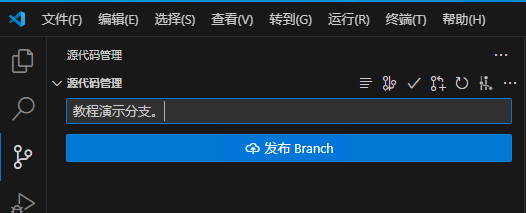
按下回车确定后,就会像下面这样,在源代码管理标签下新增一个“发布Branch”的按钮。

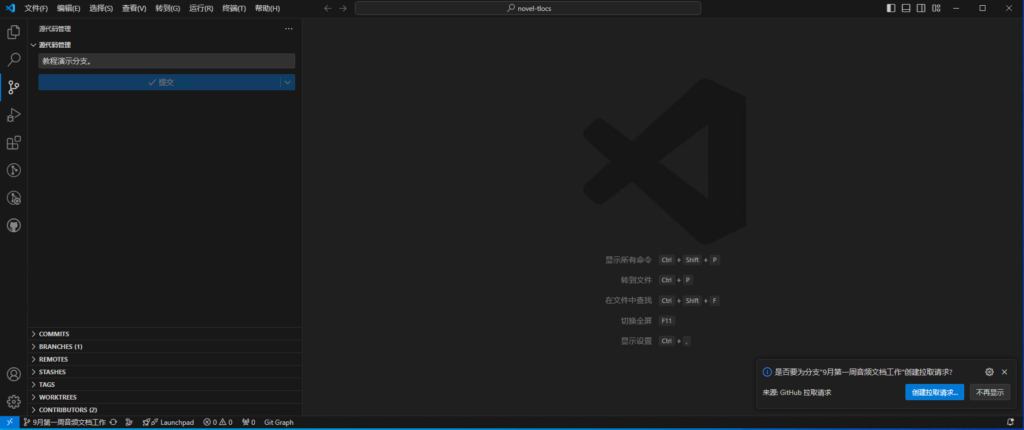
这里输入一些信息可以在提交时一起呈现给项目中管理分支的负责人。这里我们为了测试效果,随意输入一些文本,然后按下“发布Branch”。

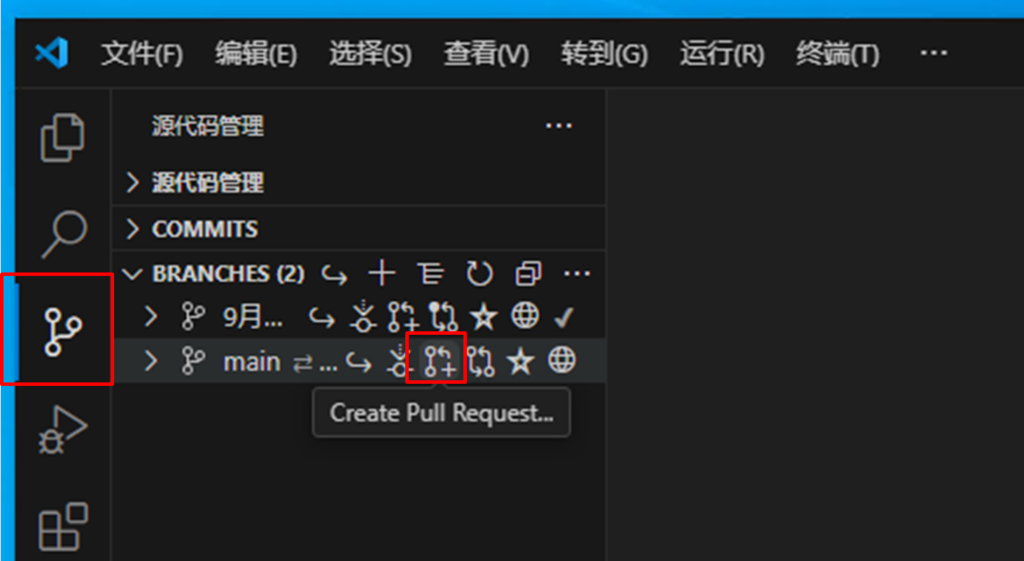
这个时候右下角会提示“是否创建一个拉取请求”。点击“创建拉取请求”

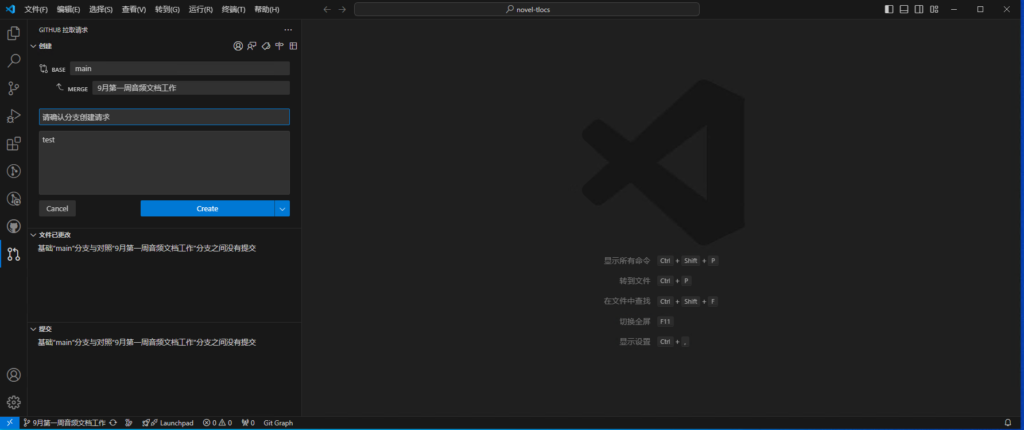
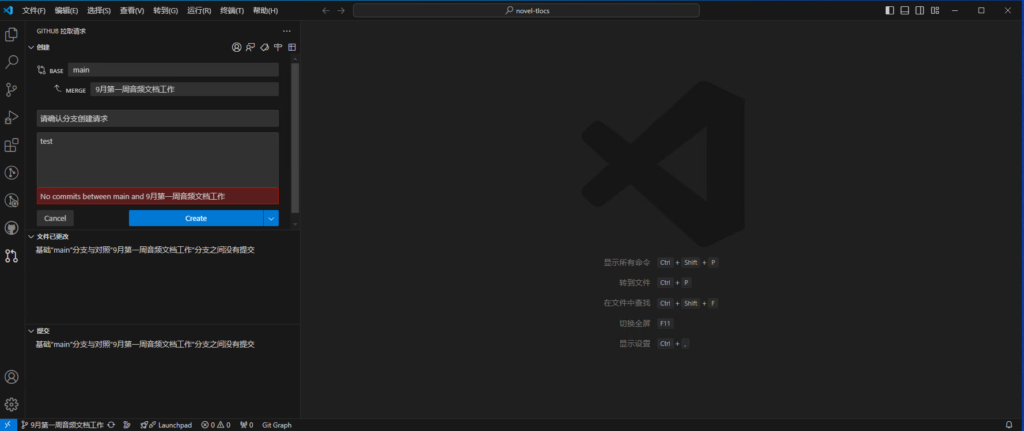
我们当然可以现在就创建这个请求,但是由于我们只是切了分支,还没有在这个分支下对代码库进行任何的增减或编辑操作,没有发生任何差异的拉取请求是不会被受理的。不信的话可以随便输入一些文本,然后点击“Create”按钮

就会像这样。因为没有任何可以提交的更改。

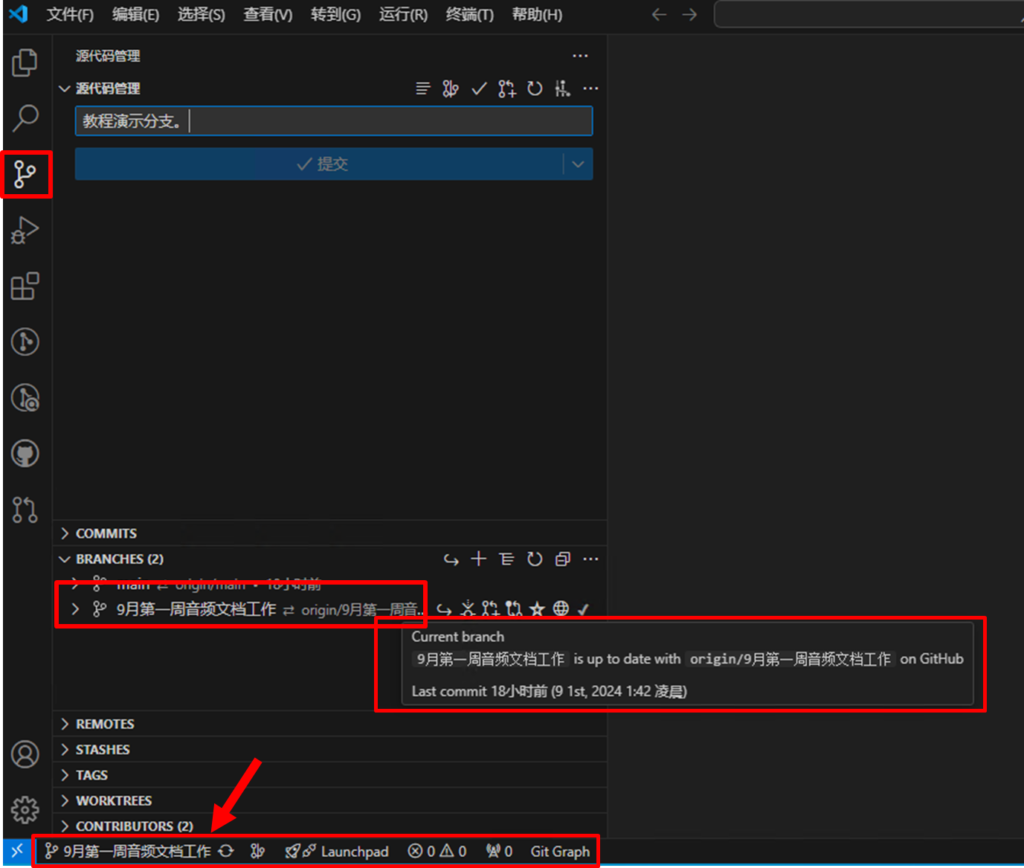
所以接下来我们试着在该分支下搞点动静出来吧。首先我们确认自己正处在自己刚才切出来的分支下面。怎么确认呢?先看右下角,这里会显示当前Git代码库所处的分支。如果这里显示的是我们刚才创建的分支,那就可以放心大胆地开始工作了。
还有一种方法就是点开左侧菜单栏Git下面的“Branches”标签页,我们将光标移动到自己刚才创建的分支名上面悬停,这时候会弹出气泡提示,如果上面显示的是“Current Branch”那么说明这就是我们当前所处的分支,可以放心地更改而不用担心自己会乱改main分支的文件了。

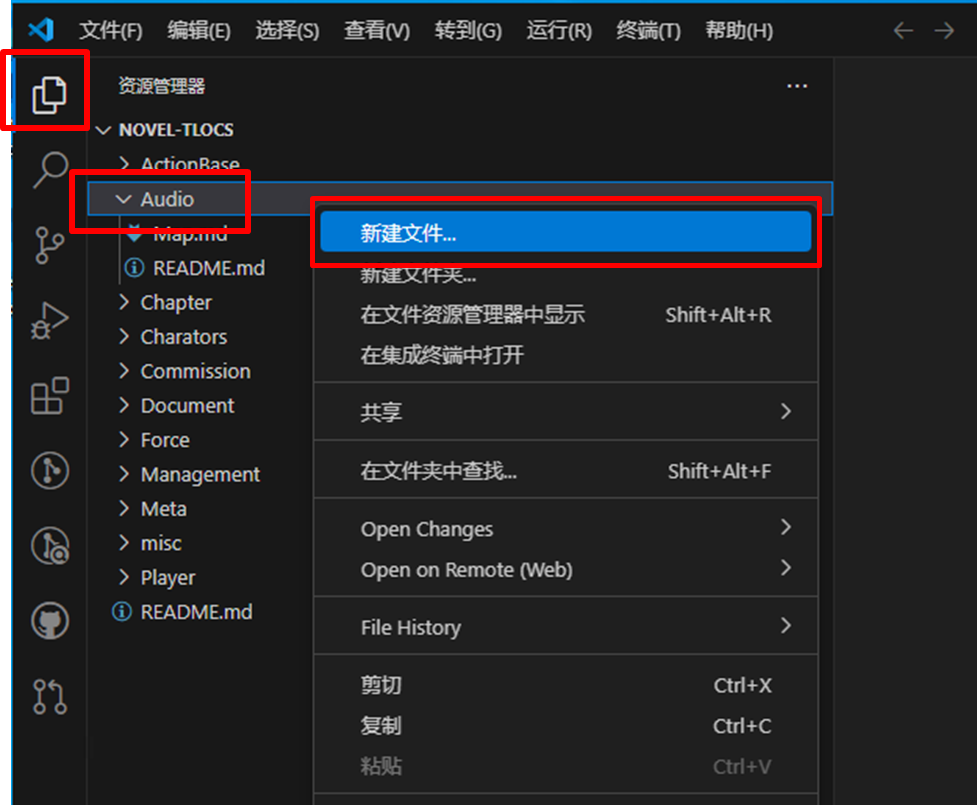
下面作为测试我们来随便新建一个文件。点击左侧菜单栏的最上方的“资源管理器”图标,然后浏览项目代码库,选择合适的目录,我们右键点击,选择“新建文件”以便在我们选择的目录下面新建一个文件。

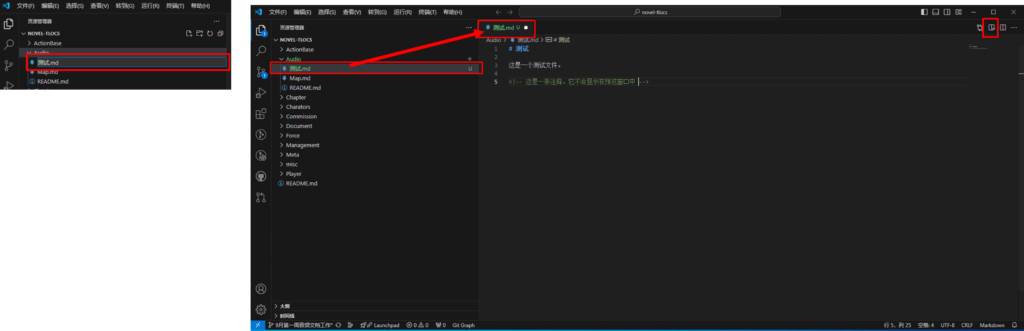
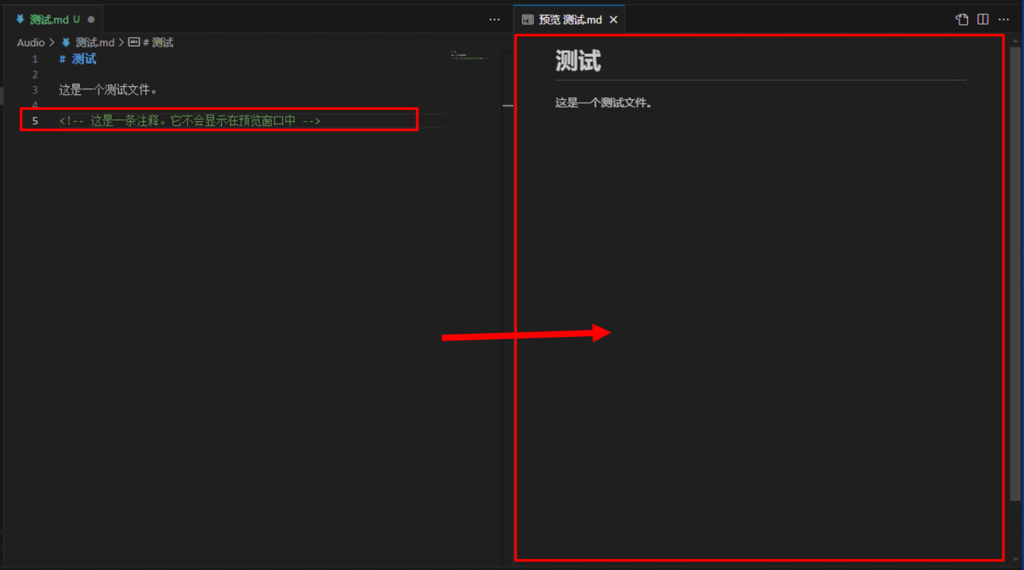
这时候会要求我们输入新建的文件叫什么名字。这里我们作为测试的一环输入“测试.md”然后敲回车确定。这时,文件会自动打开。我们可以在这里随便写一些东西。假如我们使用Markdown记述法来编写文档,还可以点击右侧的“预览”按钮。

然后就会像这样。如果我们在Markdown记述法里使用了类似注释一样的技法,那么注释将不会在预览窗口中出现。

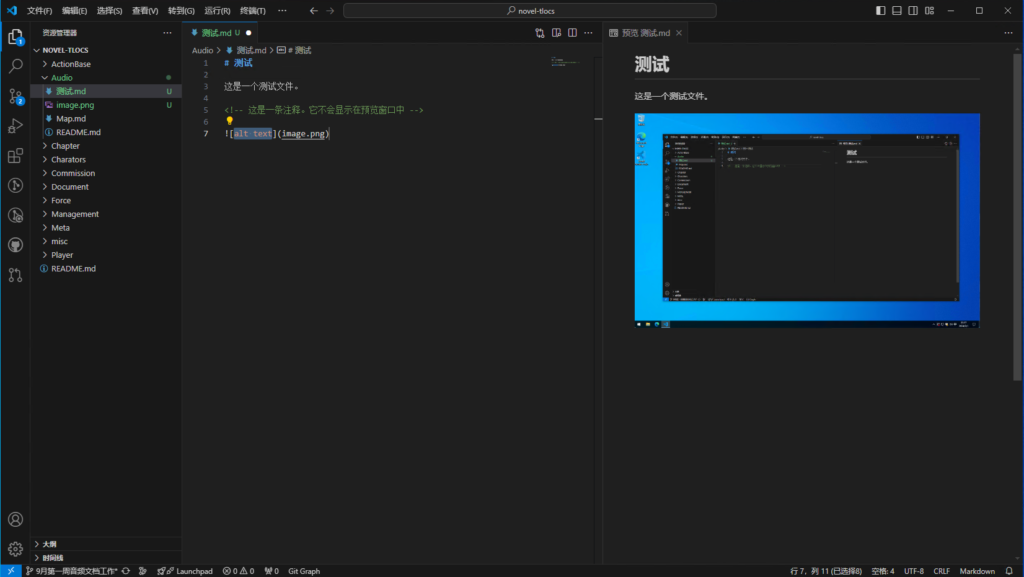
当我们想在文档里面插入图片时,可以直接截取屏幕复制到粘贴板,然后在相应的位置Ctrl+V来粘贴,这样的话会自动在创建的文件相同的目录下生成粘贴的图片的实体文件。也可以在预览窗口中确认图片的显示效果。直接把图片文件拖动到指定位置也可以产生同样的效果。

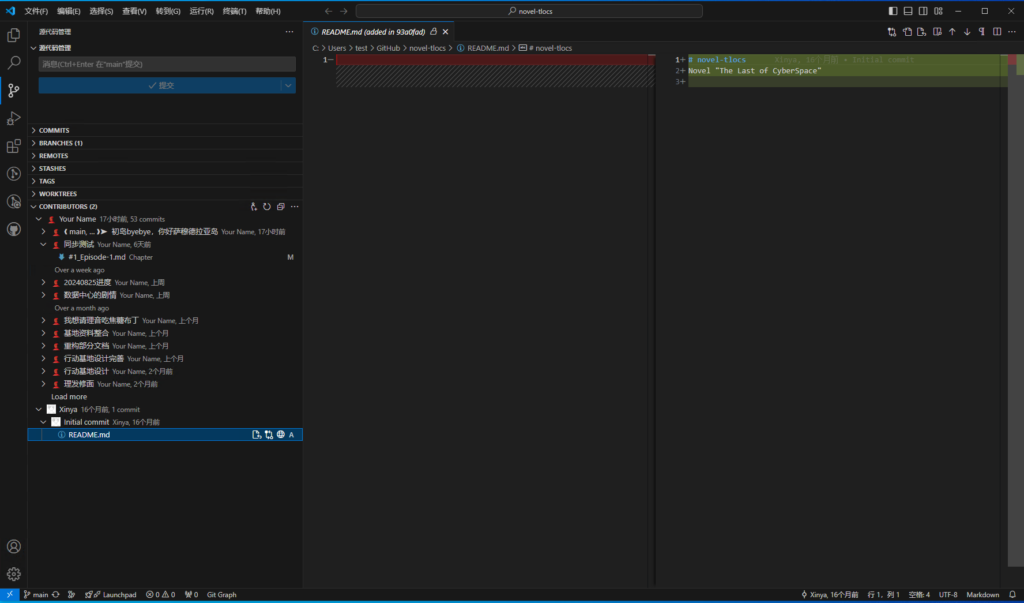
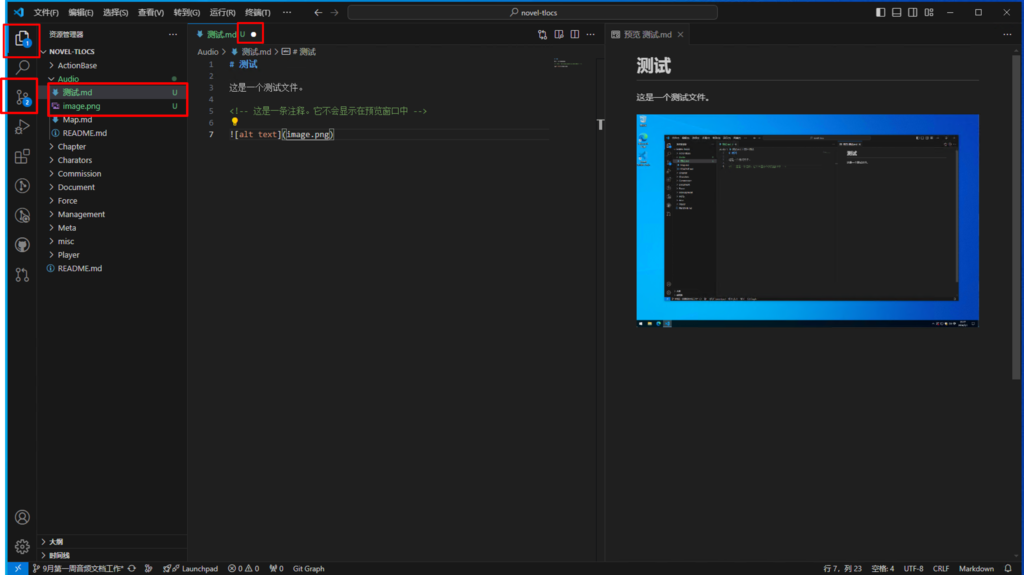
好的。下面我们完成了这些操作,想要保存并提交了。且慢,请确认一下当前所有的更改是否都已经保存了?当工作区内存在未保存的更改时,左侧菜单栏的最上方的资源管理器图标会有数字小角标,数字显示的是没有保存的更改的文件数目。而Git菜单栏的小角标数字则显示目前分支内含有未提交的更改的文件数量。资源管理器区域会显示这些更改的详情。其中,绿色字体的文件表示这些文件是分支中新建的文件。文件名右侧的“U”表示“Update”(更新),表示这个文件将作为更新保存到当前分支内。相对的,对已经存在的文件的更改则是以“M”表示“Modify”(更改),表示这个文件将作为文件更改保存到当前分支内。
而右侧文档的编辑区域中标签页上,关闭按钮会被白色的小圆点替代,这表示这个文件存在没有保存的更改。于是我们确认可以保存更改后,按Ctrl+S进行保存。

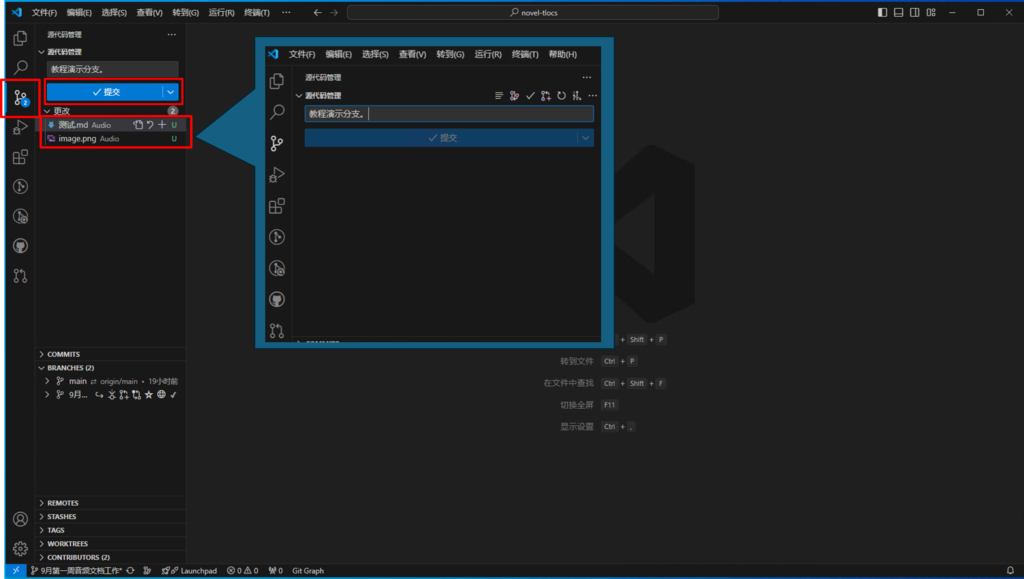
保存之后,资源管理器的数字小角标和文件标签页上的小圆店会消失。这意味着分支内没有未保存的更改,可以进行提交操作了。我们点击左侧菜单栏的Git图标,在“源代码管理”标签内,可以发现之前这里空空如也,现在已经显示了刚才我们进行的更改。确认无误之后,我们点击“提交”。

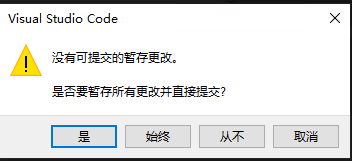
这时候一般会提示下面这样的警告。
这是因为,在 Git 中,提交是一个两步的过程:
- 暂存更改:首先,你需要将已保存的更改“暂存”(stage)到一个叫做“暂存区”(Staging Area)的地方。只有暂存区中的更改才能被提交。可以将暂存区理解为一个临时的清单,里面列出了你打算提交的所有文件更改。
- 提交更改:当你确定暂存区中的所有更改都是你想提交的内容时,你可以执行提交操作,Git 会把这些暂存的更改记录到你的分支历史中。

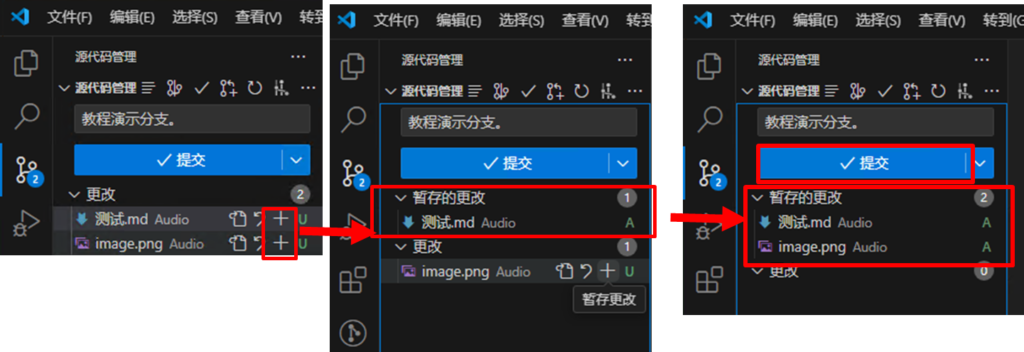
我们可以像下面这样把光标移动到更改的文件上面,这时候会显示这个“+”号按钮,点击它,就会像下面这样多出一个“暂存的更改”的分区,把所有确认已经可以提交的文件都如法炮制按+按钮把它们挪到“暂存的更改”区域,然后按下提交。

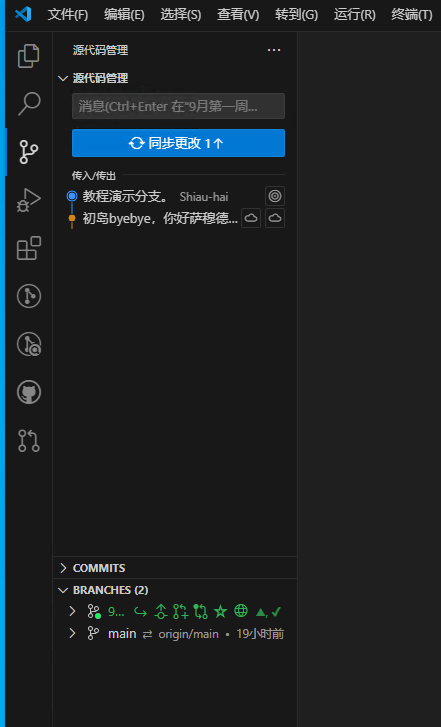
这时候,远程代码仓库还看不到本地代码仓库的更改,除非这时候我们像下面这样按下这个“同步更改x个”按钮。

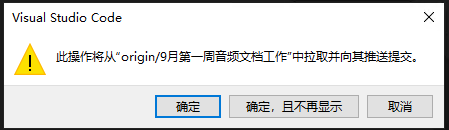
按下之后会提示远程代码仓库将拉取并推送提交,这意味着,按下确定之后,GitHub上就会看到这个分支下的这次更改了。我们点确定。

然后我们的更改就会传输到GitHub项目那边了。

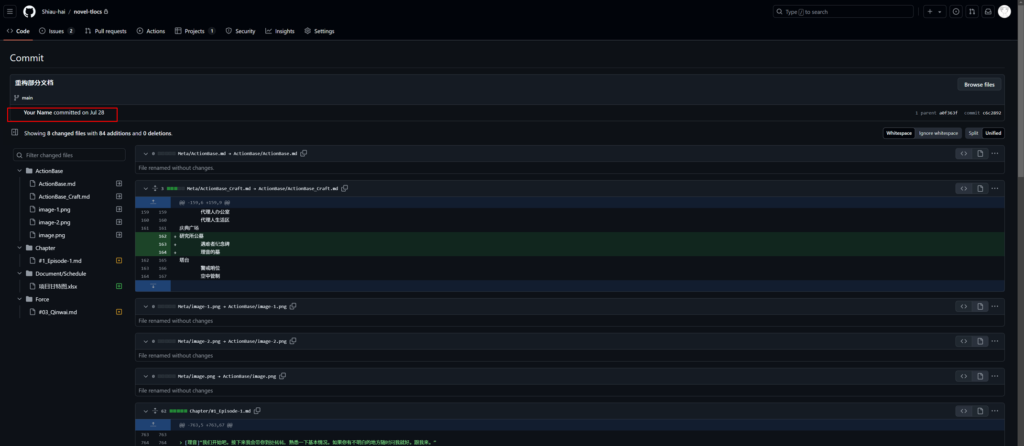
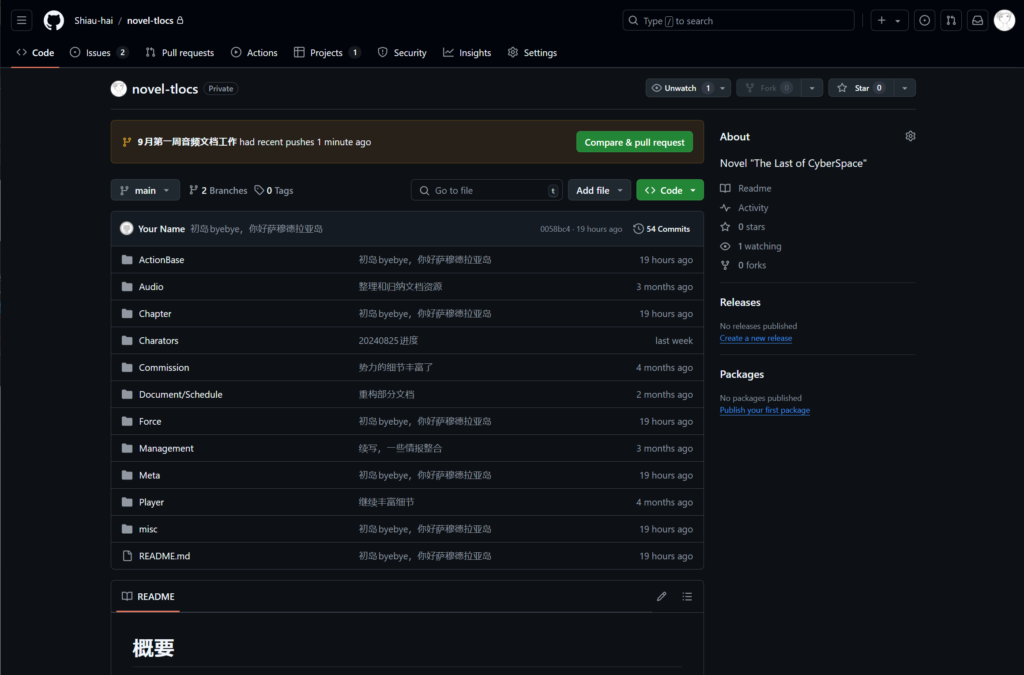
此时,打开GitHub项目页面就会看到这样的信息了。这意味着你刚刚将你的本地分支推送到了远程仓库。这个按钮是用来帮助你快速创建一个拉取请求(Pull Request, PR)的。

当你在这个分支的工作已经全部完成,是时候发起合并,将更改合并到主分支时,就按下上面的按钮吧。
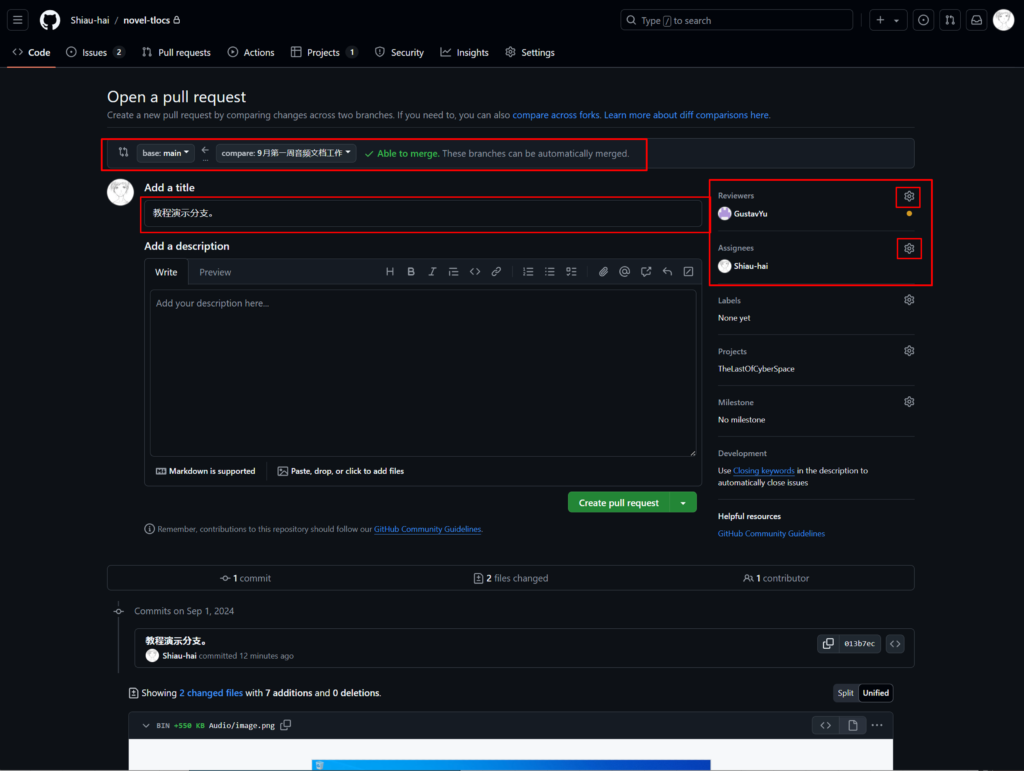
然后就会跳转到创建拉取请求的页面。在这里我们填写一些信息供代码审核负责人参考。还有最重要的是别忘了在右侧的”Reviewers”里点击齿轮按钮,在用户里 @ 那个负责审核你代码的人以便发通知给他提醒他及时审核代码。还有就是”Assigners”这里点击齿轮按钮,在用户里 @ 所有跟这个分支有关的人,包括你自己。这样你就可以在代码审核通过或者不通过时收到通知。最重要的是,这将发起一场合并请求的讨论。所有这里艾特到的用户都可以参与到这个讨论中,集思广益。

然后就可以给自己泡杯茶或者咖啡。慢慢等审核结果了。

这个操作可以不通过GitHub网页端完成。前提是我们已经安装了GitHub pull request这个扩展。

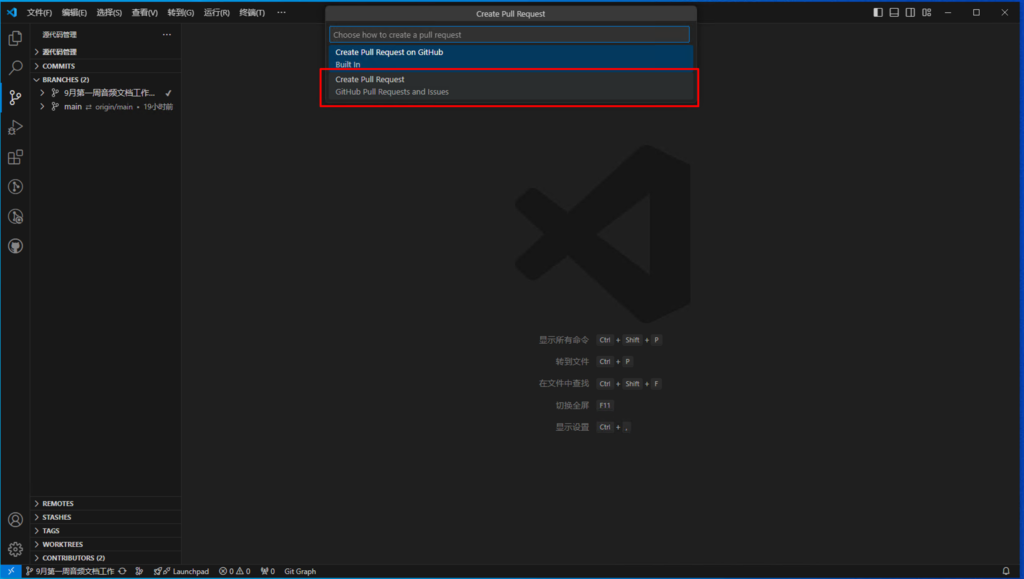
这时候中央上方输入框会提示两个选项,一个是打开GitHub网页端,操作就是上面介绍的那种。这里我们选择另一种。

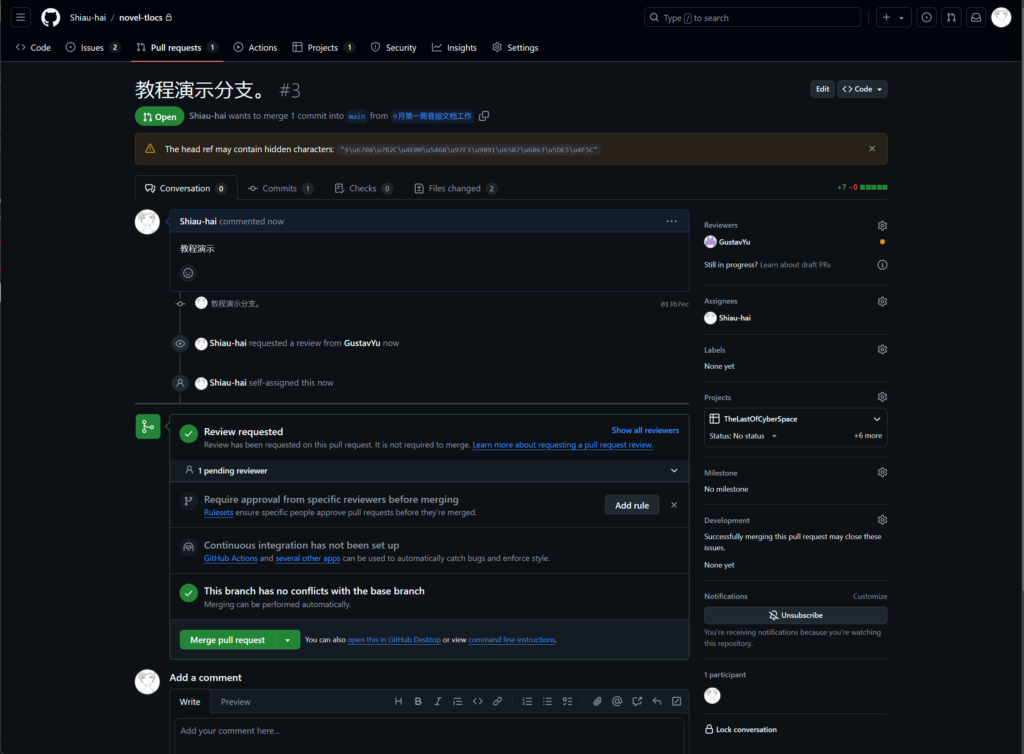
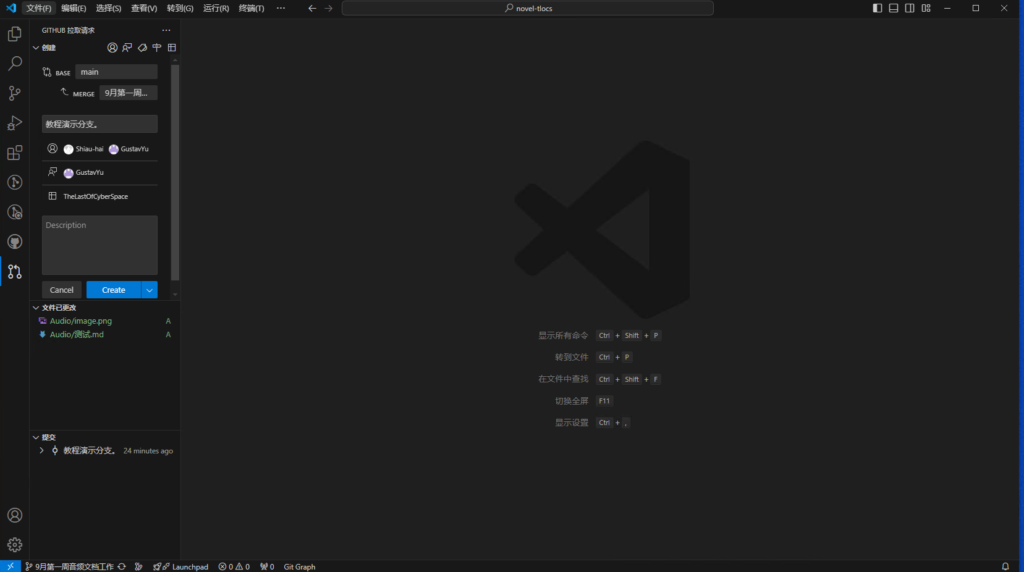
然后因为这涉及到更详细的权限,VSCode会请求用户访问GitHub的更多数据,我们完成了用户验证和许可之后就会出现像下面一样的界面。对比网页端比较简洁,也可以设置谁审核代码谁参与这个分支合并。

这一篇就介绍到这里。下一篇我们会介绍怎样审核代码和比较差异,以及怎样合并到主分支。